Anomalie #1799
ferméCannot access tabs definition on some resolutions
100%
Description
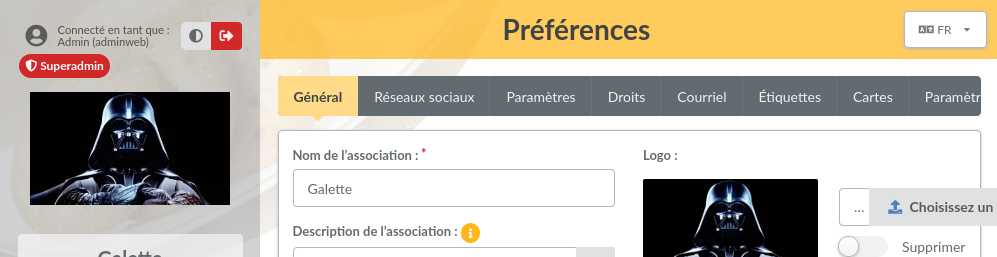
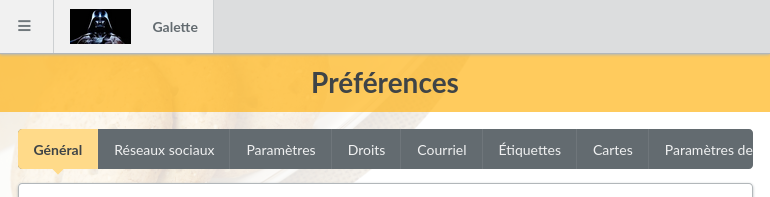
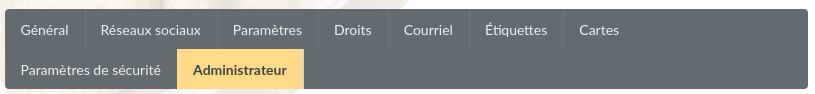
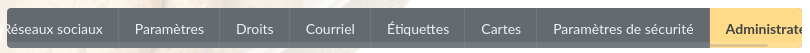
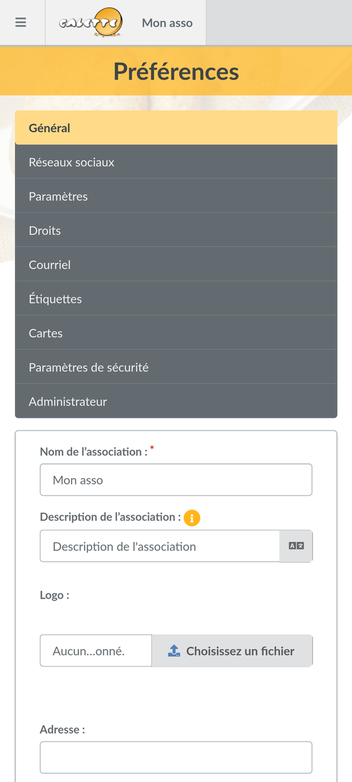
On some screen sizes, preferences tabs mays not all be visible:

On both examples, the last tab (Administrator) is missing.
Fichiers
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
- Fichier fui-wrapping-menu.png fui-wrapping-menu.png ajouté
- Fichier css-overflow-x.png css-overflow-x.png ajouté
Several possible solutions here :
- Using the
wrappingclass (https://fomantic-ui.com/collections/menu.html#wrapping)
- Using custom CSS to control overflow-x and enable an horizontal scrollbar

- Using javascript to display left/right buttons like in Redmine :
https://www.redmine.org/attachments/14182
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
Guillaume AGNIERAY a écrit (#note-1):
Several possible solutions here :
- Using the
wrappingclass (https://fomantic-ui.com/collections/menu.html#wrapping)- Using custom CSS to control overflow-x and enable an horizontal scrollbar
- Using javascript to display left/right buttons like in Redmine :
https://www.redmine.org/attachments/14182
Hum... Thaks for the feedback.
First solution is the most "FUI" one, but 2nd solution seems quite good also; if not too complex.
Redmine like solution would work, but for their usage, tabs are integrated in menu for small screens; which is not (and won't) the case for Galette. A vertical scroll or a 2 lines display will be more easy to use on mobile than small buttons I guess.
My two cents ;)
What would you prefer?
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
- Fichier stacked_tabs.png stacked_tabs.png ajouté
Johan Cwiklinski a écrit (#note-2):
First solution is the most "FUI" one, but 2nd solution seems quite good also; if not too complex.
The 1st solution would just need a class added in the template.
The 2nd solution would just need a few lines of CSS ;)
Redmine like solution would work, but for their usage, tabs are integrated in menu for small screens; which is not (and won't) the case for Galette. A vertical scroll or a 2 lines display will be more easy to use on mobile than small buttons I guess.
On mobile, with FUI, tabs are stacked :
My two cents ;)
What would you prefer?
I think the most accessible one is the first solution.
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
Guillaume AGNIERAY a écrit (#note-3):
I think the most accessible one is the first solution.
It's OK for me :)
 Mis à jour par Guillaume AGNIERAY il y a environ un an
Mis à jour par Guillaume AGNIERAY il y a environ un an
- Statut changé de Nouveau à Résolu
- % réalisé changé de 0 à 100
Appliqué par commit e6998fdb98ed458cdb9ba19aefbdfcad1bbd9d20.
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
- Catégorie mis à IHM
- Assigné à mis à Guillaume AGNIERAY
- Version cible mis à 1.1.0
 Mis à jour par Johan Cwiklinski il y a environ un an
Mis à jour par Johan Cwiklinski il y a environ un an
- Version cible changé de 1.1.0 à 1.0.4